So gut wie jeder der ein Smartphone besitzt surft damit auch im Netz, das ganze funktioniert heutzutage nahezu problemlos und macht dazu auch noch riesen Spaß dies ist allerdings nur so, da die meisten Webseiten auch für mobile Geräte optimiert sind. Webseiten, welche jedoch nicht für mobile Geräte optimiert wurden, können den Spaß am mobilen Surfen sehr schnell nehmen. Daher solltest du schauen, dass auch dein Blog für mobile Geräte optimiert ist. In diesem Artikel möchte ich dir daher einige Möglichkeiten vorstellen, wie auch du ganz einfach deinen Blog für mobile Geräte optimieren kannst.
Teste ob deinen Blog schon für die Ansicht auf mobilen Geräten optimiert ist
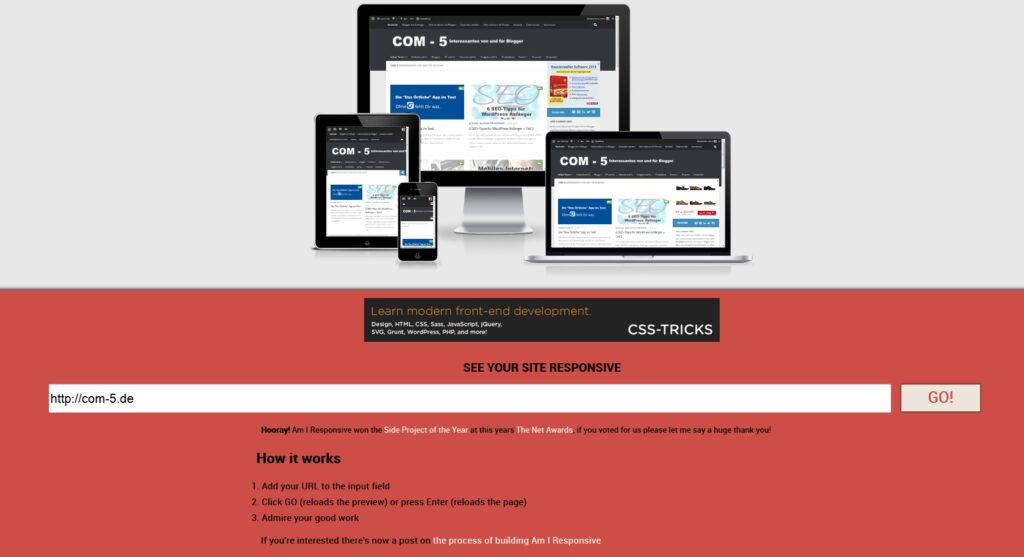
Das Online Tool “Am I Responsive”
Mit dem kostenlosen Online-Tool Am I Responsive kannst du dir schnell einen Überblick verschaffen, inwiefern dein Blog bereits für mobile Geräte optimiert ist. Um jedoch 100% sicher gehen zu können, solltest du wenn möglich mit dem jeweiligen mobilen Geräten einen kurzen Test durchführen. Öffne das Online Tool Am I Responsive und gib wie auf dem Screenshot zu sehen im Textfeld deine Domain ein und klicke auf „GO!“ dein Blog wird nun auf verschiedenen Geräten dargestellt. Das tolle daran ist, dass dein Blog auf den angezeigten Geräten auch richtig funktioniert, also kannst du sogar testen ob dein Blog auf den angezeigten Geräten ordnungsgemäß funktioniert! Achte darauf dass der Inhalt deines Blogs vollständig auf den angezeigten Geräten zu sehen ist, hierbei dürfen keine horizontalen Scrollbalken entstehen und Bilder müssen vollständig zu sehen sein. Des weiteren sollte dein Blog auch ein mobil-spezifisches Menü besitzen, für die Bedienung per Smartphone.

WordPress Optimierung für mobile Geräte mit responsiven Themes
Responsive Themes sind WordPress Themes welche in jeder beliebigen Auflösung dargestellt werden können, wodurch dein Blog nicht nur auf einem Desktop PC bzw. Notebook ordnungsgemäß dargestellt werden kann, sondern eben auch auf einem Smartphone und einem Tablet PC. Eigentlich sind Responsive Themes eine runde Sache, doch leider gibt es hierbei einen klitzekleinen Nachteil, da sämtliches Bildmaterial für die Darstellung auf einem mobilen Geräte per CSS runter gerechnet werden muss, kann es vorkommen, dass die Darstellung auf einem mobilen Gerät teilweise etwas gebremst wird. Sollte dein Blog bei der Darstellung auf einem mobilen Gerät zu sehr gebremst werden, solltest du dir eventuell einmal das WordPress Plugin Hammy oder Imsanity anschauen.
In diesem Artikel habe ich bereits 5 kostenlose Responsive WordPress Themes vorgestellt, welche du unbedingt kennen solltest.
[appbox wordpress hammy]
[appbox wordpress imsanity]
WordPress Optimierung für mobile Geräte mit Hilfe von Plugins
Für den Fall das dein WordPress Theme nicht für mobile Geräte optimiert sein sollte und du dein Theme auch nicht wechseln möchtest, hält WordPress natürlich auch eine Lösung parrat. In diesem Fall kannst du z.B. auf das WPtoch-Mobile-Plugin zurückgreifen, welches ein spezielles Mobile Theme nur für Nutzer von mobilen Geräten erzeugt. WordPress entscheidet anhand des User-Agent ob nun das standart Theme oder aber das spezielle mobile Theme angezeigt wird.
[appbox wordpress wptouch]

