Ich werde oft gefragt, wie man einen einfachen WordPress-basierenden Onlineshop erstellen kann. Diese ultimative Schritt-für-Schritt-Anleitung ist besonders hilfreich für Anfänger, die mit einer WordPress-Website Geld verdienen möchten.
Ich zeige Dir, wie man mit der WordPress-Engine und einem PlugIn namens “WordPress Simple Ecommerce Shopping Cart Plugin” einen E-Handel machen kann.
1. Schritt: Homepage erstellen
Als Erstes musst Du eine Homepage erstellen. Wenn Du schon eine hast, dann kannst Du diesen Schritt überspringen und stattdessen den kostenlosen WordPress-Kurs von TemplateMonster abonnieren. Mit dieser WordPress-Anleitung kannst du in 6 Tagen ganz einfach Deine eigene WordPress Website erstellen und nach deinen Wünschen anpassen. Es wird erklärt, wie man einen Webhoster richtig wählt, ob man den Domain-Namen kaufen oder kostenlos bekommen soll. Dann zeigen wir dir Schritt für Schritt, wie Du WordPress und ein Template installieren kannst bzw. wie Du deine Website anpasst. Als Bonus gibt es auch ein paar Tricks und Tipps von Vermarktern und SEO-Gurus.
2. Schritt: Homepage in einen Shop umwandeln
Um eine WP Homepage in einen WP-Shop umzuwandeln, brauchen wir das Plugin WordPress Simple Paypal Shopping Cart. Es ermöglicht Dir, PayPal zu integrieren (achte bitte darauf, dass Du ein PayPal-Konto hast) und einen „Zum Warenkorb hinzufügen“-Button auf einfache Weise in Beiträge oder statische Seiten einzubauen. Über ein Widget oder einen PHP Code kann der Warenkorb auch in die Seitenleiste eingebunden werden. Das Plugin ist zudem voll kompatibel mit mobilen Geräten/Touchscreens und auch in deutscher Sprache verfügbar.

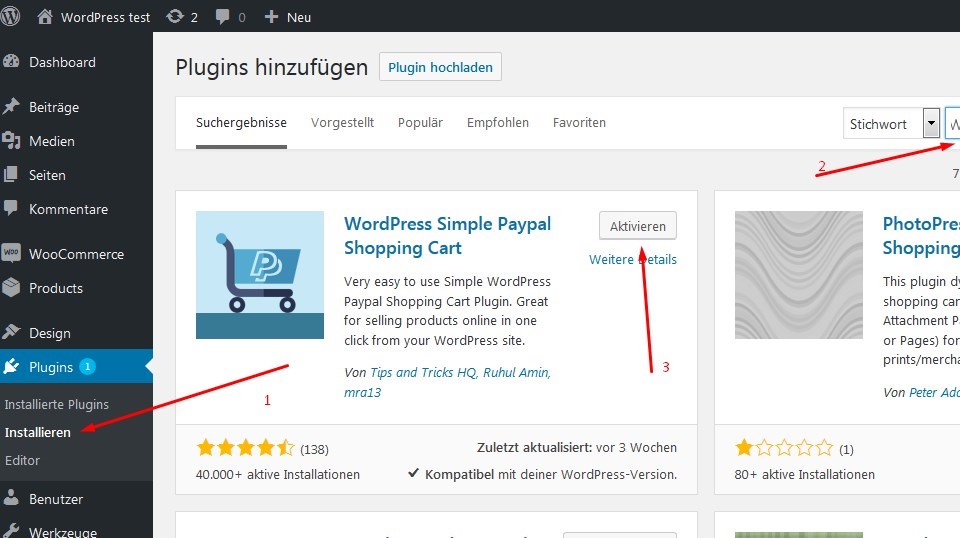
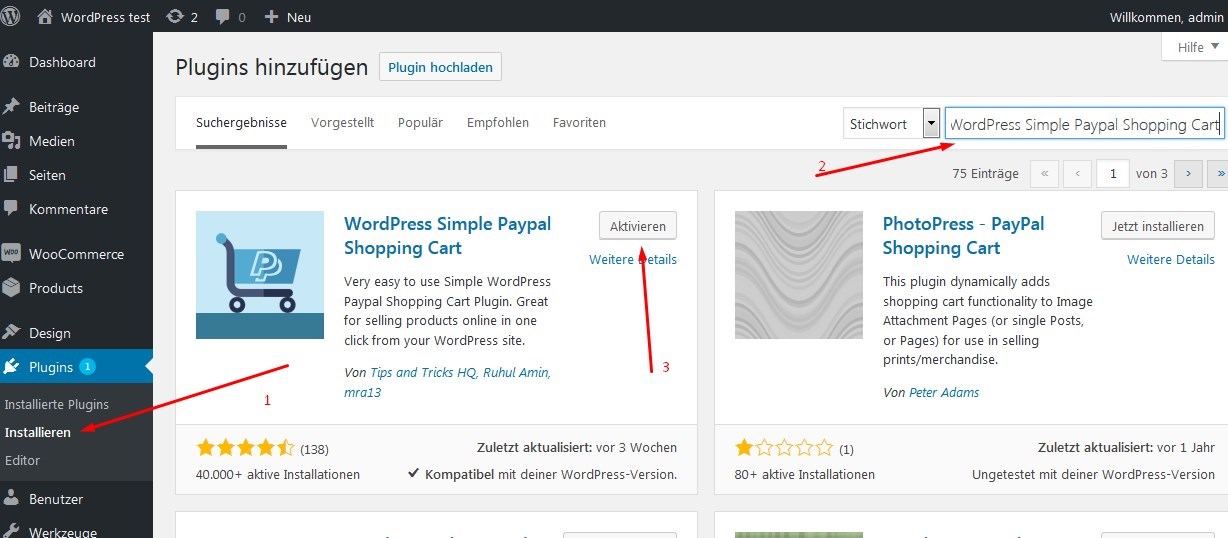
2.1. Plugin installieren
Im Dashboard klicken wir einfach auf den Menüpunkt „Plugins” -> “Installieren”, dann schreiben wir im Suchfeld den Name des PlugIns und aktivieren es.

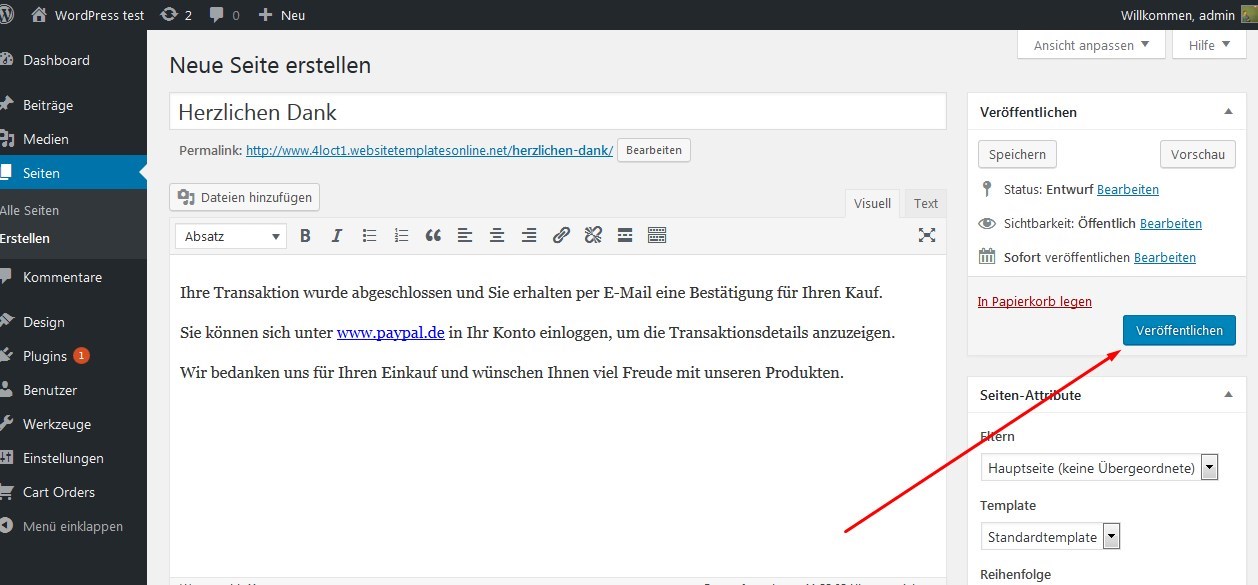
2.2. “Dankeschön”-Seite erstellen
In diesem Schritt erstellen wir eine Seite, auf die unsere Besucher weitergeleitet werden, wenn sie für ein Produkt via PayPal bezahlt haben. Im WordPress Dashboard klicken wir auf “Seiten” ->”Erstellen” und kreieren eine “Dankeschön”-Seite, die wir danach veröffentlichen.

2.3. WP PayPal Shopping Cart Einstellungen anpassen
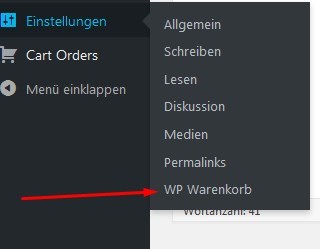
Jetzt gehen wir zum Dashbord und wählen “Einstellungen” -> “WP Warenkorb”.

Hier sollst Du deine Paypal E-Mail Adresse eingeben, die Basisversandkosten eintragen, die Rückkehr-URL (die URL zur “Dankeschön”-Seite) einfügen und die Einstellungen speichern.
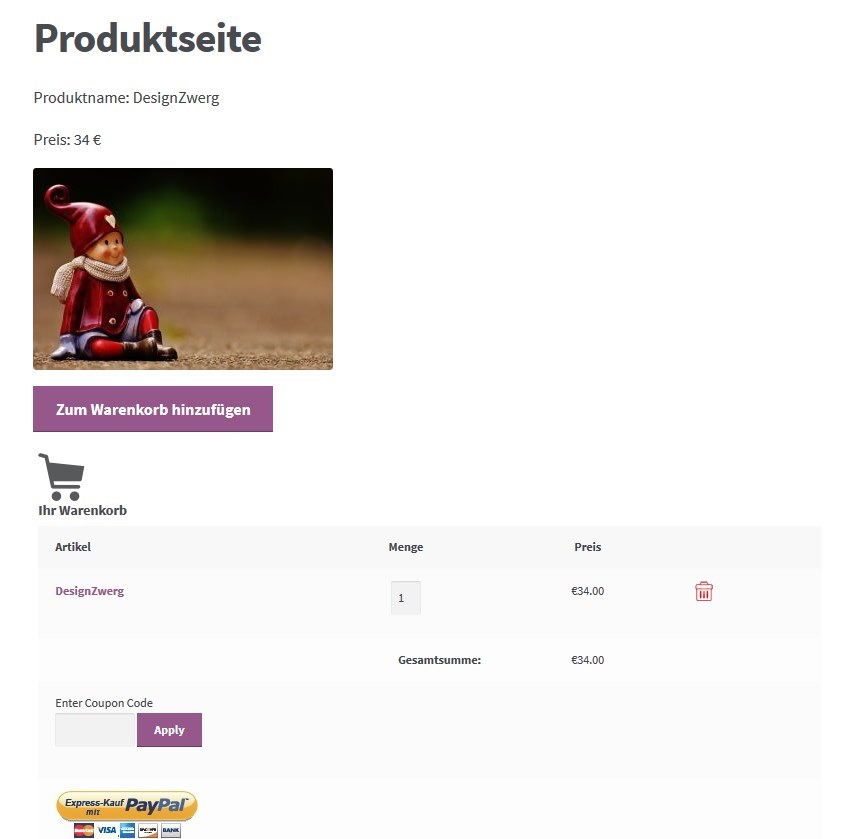
2.4. Produktseite mit “Zum Warenkorb hinzufügen”-Button
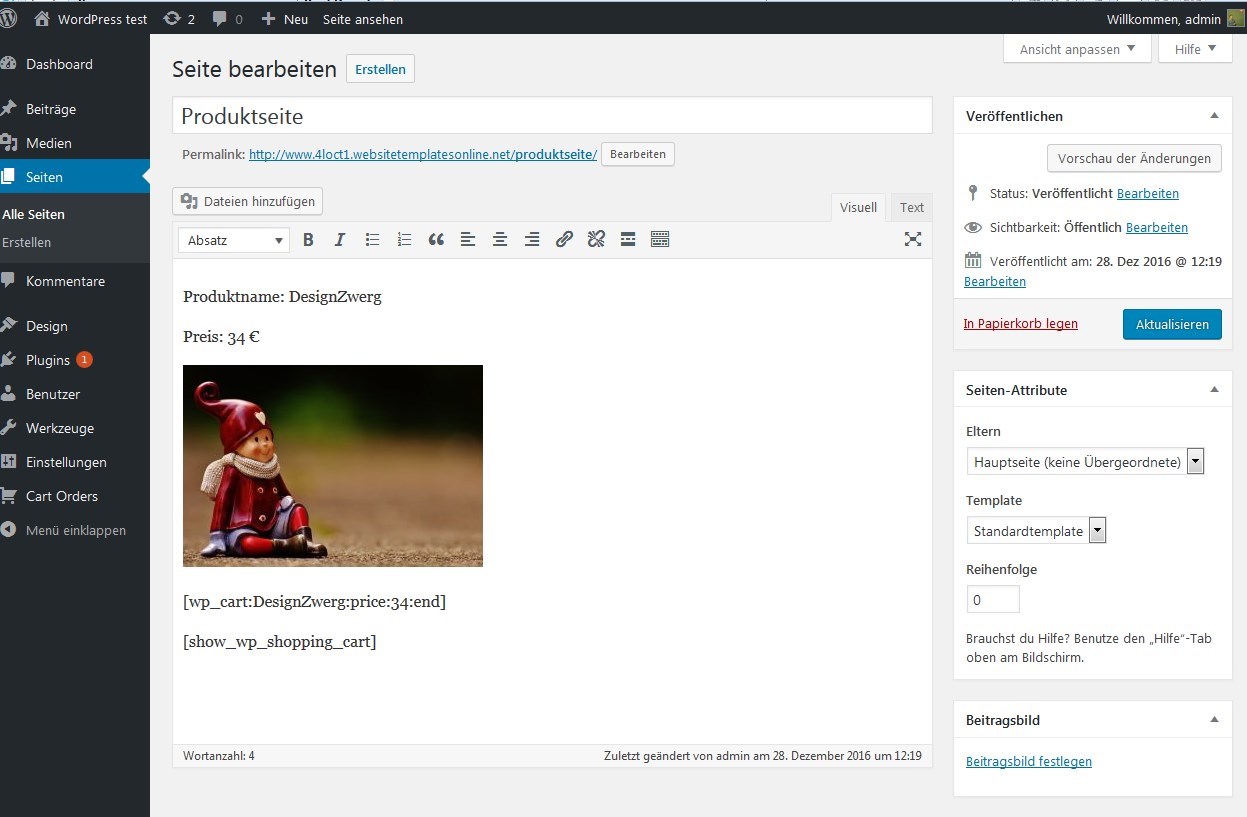
Jetzt erstellen wir eine Produktseite, wo unsere Produkte verkauft werden sollen. Dafür entwerfen wir eine neue Seite, die wir “Produktseite” nennen, fügen die Produktbeschreibungen hinzu, geben den Preis eine und laden die Produktbilder ein. Damit der Button angezeit wird, müssen wir den Shortcode [wp_cart:PRODUKTNAME:price:PRODUKTPREIS:end] einfügen.
So sieht unser Shortcode aus: [wp_cart:DesignZwerg:price:34:end]

NB: Du kannst die beliebige Anzahl von Produkten auf einer Seite präsentieren. Wiederhole einfach das Vorgehen im Schritt 2.4 und achte bitte darauf, dass Du die relevanten Angaben im Shortcode schreibst.
Wie Du schon im Screenshot bemerkt hast, setzen wir noch den zweiten Shortcode [show_wp_shopping_cart] ein, damit unser Warenkorb angezeigt wird, wenn jemand dieses Produkt in seinen Warenkorb legt. Wenn Du mit der Produktseite fertig bist, veröffentlichte sie und genieße das Ergebnis!